这篇主要汇总了Markdown的常用语法,学会这个就可以直接用纯文本去写图文并茂的博客了。
这一篇主要介绍一下写博客必用的 Markdown 语法。很容易学,学完会觉得非常好用,看完就能上手写了。
惯例走起:先谈谈Markdown优缺点
问:“写笔记用word就好啦,还要多学一个markdown,有必要吗?”
答:“在GitHub上面不能直接看.doc / .docx后缀的文档,必须要先下载文档,然后在本地用word打开,更为重要的是,GitHub上面无法查看你doc文档每次修改的内容。markdown可以。”
问:“为什么一定要学markdown”
答:“第一,它不难。第二,markdown是一个纯文本语法,对编辑器没有要求,一个兼容性很好的写笔记方式更利于今后的交流传播,可以省去很多不必要的麻烦。”
开始之前说明一点,markdown在许多平台都支持,但是markdown并没有形成完全一模一样的语法规则。不同平台对于相同的语法有不同的表现形式,甚至有些功能的语法有些许差别,从而形成自己特色功能。但是核心语法是不会变的。本篇文章主要是基于GitHub的。
下面就是我整个介绍Markdown的目录:
基本语法
标题
- 用“#”
“#” 表示标题,几级标题前面就有几个“#”,效果如下:

注:最后一个“#”与文字之间一定要有一个空格
补充其他的标题写法(不常用,但是仍旧支持这种写法)
-
用“===”,只能表示一级标题。 ![标题示例-1][title_08]
-
用“—”,只能表示二级标题。 ![标题示例-2][title_09]
注:三个“=”以及三个“-”不常用,因为这样写会显得更累赘。
文字效果部分
| 效果 | 语法 |
|---|---|
| 斜体 | 在文字两边分别加上”*“or”_” |
| 加粗 | 在文字两边分别加上”**“or”__” |
| 斜体加粗 | 在文字两边分别加上”***“or”___” |
| 删除线 | 在文字两边分别加上”~~” |
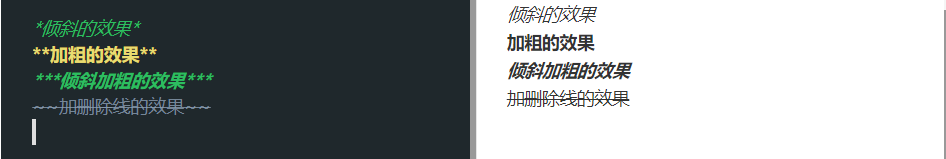
效果如下:
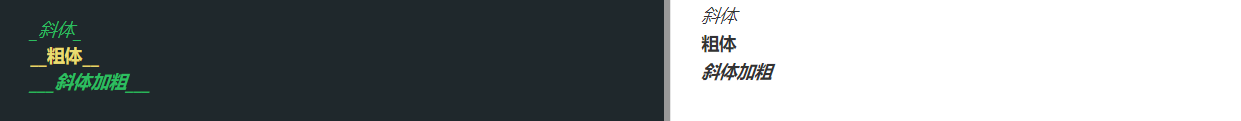
 and:
and:

注:可以用 _ 来代替 *,显示的效果是相同的,但一般大家习惯用 *,但这个全看个人喜好,没什么讲究。
综合效果
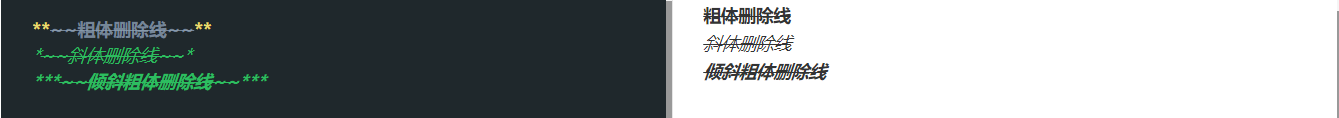
以上文字效果的三种综合写法:

段落
-
段后空两格
段落不需要加什么特殊的符号,直接往上面访问即可。但是需要注意的一点是,如果在写的时候换的行并不能在网页上显示出来,这时可以在上一段的末尾加两个空格,这时在网页上就可以看到文字分了行。
(现在的平台做的都太好啦,很多不需要打空格也能显示出换行。但是GitHub上面还是必须要段后空两个才能显示分段。)
-
段前加4个空格
段前加4个空格表示段落的从属关系。(从属关系在列表中作用更明显,后面会讲到的)

引用
在一行文字前面加”>”即可,并且可以多个套用。效果如下:

注:在图中的示例中,我尝试了各种奇怪的写法,但是个人认为把每一行要引用的语句都打上本该有的”>”为好,增加可读性嘛~
分割线
三个或以上的”-“or”*“都可。
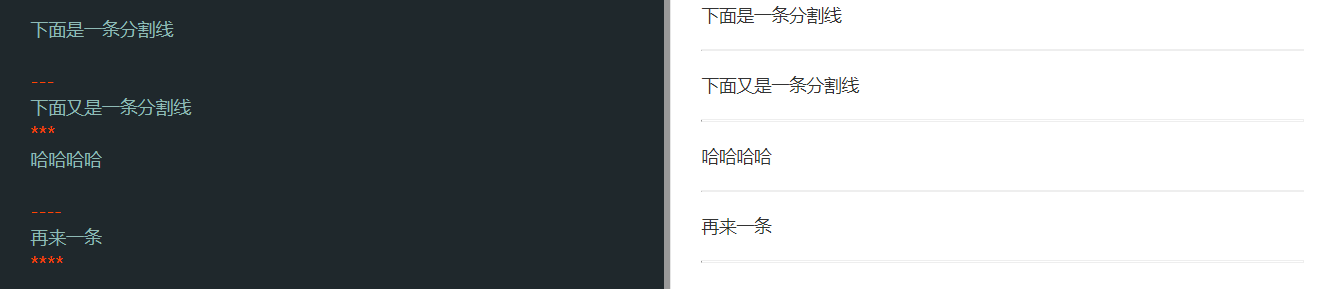
效果如下图:

注:如果要使用“—”作分割线的话,需要与分割线上面那一段文字之间空一行,否则就将“—”上面那行文字当作二级标题了。
添加超链接
- 内嵌式链接:
[超链接名字(显示的文字)](超链接地址)
效果:
以上效果的语法:
[baidu](https://www.baidu.com/)
[文章开头](#基本语法)
注:内部链接是连接到本篇文章的其他部分,只需写上“#”加上要跳转的标题即可。
- 引用式链接
语法:
[百度]
[百度][baidu]
[文章开头]
<!--以下是本文档中用到的链接-->
[百度]: https://www.baidu.com
[baidu]: https://www.baidu.com
[文章开头]: #基本语法
效果如上面一样,就不演示了。这样写的好处就是可以让文章看起来不乱。
- 另一种超链接写法(html格式)
<a href="超链接地址" target="_blank">超链接名</a>
示例如下图:

效果: 百度
添加图片
")
注:alt 以及text不是必要的,图片地址是必要的
示例:

注:图片也有引用式链接,写法同超链接一样。这里就不再赘述了
链接与图片的综合效果
语法:
[](https://www.baidu.com)
简写:
[![][baidu_logo]][baidu]
注:简写记得在后面附上链接,否则这样写是没有用的.
效果:
列表
- 有序列表
- 用阿拉伯数字后面加”.”,再加一个空格,后面写文字内容。
- 有序列表会自动按顺序排列,不受前面数字的影响。这个功能方便添加和删除。
- 有序列表无法被空行打断。
- 想要打断有序列表重新计数,则应该在中间加一段文字。
- 如果不想因为一行文字导致有序列表断掉,可以用从属段落,即在添加的那一行文字前面加至少3个空格。
- 无序列表
- 用”-“、”+”、”*“都可。
- 嵌套列表
- 在需要被嵌套的那一层列表的列表标识符前面加3个空格。(有序列表与无序列表的嵌套语法是一样的)
效果如下图所示:

表格
- 第一行为表头和内容,第二行是分割表头和内容,有一个”-“就够了,但是一般会为了在原生代码中更有可读性多加几个短横线用以对齐。
- 文字默认居左
- 两边加”:”表示文字居中
- 右边加”:”表示文字居右
- 列表两边的
|可以不加,但是加了可读性更好
示例代码:
|姓名|技能|排行|
|:--|:--:|--:|
|刘备hahah|哭hahha|大哥hahha|
|关羽|打|二哥|
|张飞|骂|三弟|
效果如下:
| 姓名 | 技能 | 排行 |
|---|---|---|
| 刘备hahah | 哭hahha | 大哥hahha |
| 关羽 | 打 | 二哥 |
| 张飞 | 骂 | 三弟 |
一个小技巧:表格里可以放链接或图片。这里不演示。语法仅仅只是链接或图片的语法与表格语法的综合,比较简单,小伙伴们可以自己尝试哦~~
代码
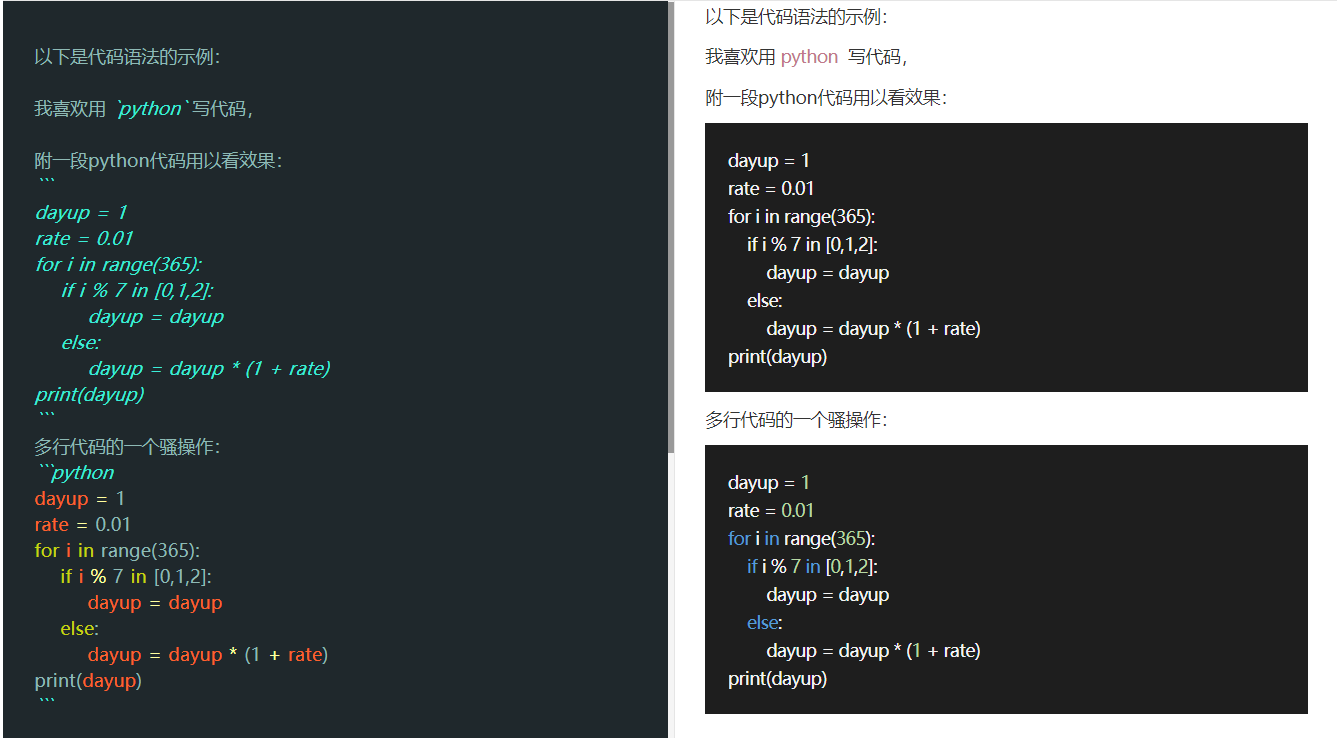
- 单行代码两边各用一个反引号 ` 。
- 多行代码则是在前后分别用三个反引号。E.G. ```
- 无论单行代码还是多行代码都会有高亮或是阴影,根据不同的设置会有不同的样式。
- 多行代码的第一个 ``` 后面写上语言的名称,代码关键字以及数据类型会有不同颜色表示。
示例:

GFM特色语法
GFM 全称 Github Flvored Markdown。这里就是在讲GitHub平台上个性化的markdown语法(俗称骚操作),在其他平台上不保证也适用。
最后一个内容了,我也连续敲了好几个小时的键盘了。我们开始吧~
- 做一个类似于复选框的task list
语法:
- [ ] item1
- [x] item2
效果:
- item1
- item2
- 表情符号-emoji
:smile:
:snake:
:rainbow:
:smile:
:snake:
:rainbow:
(这里在网页上没法显示,但是在github项目中是可以的)
贴个图看看:

注:可以打的表情符有好多,没办法一一列举,不过很好玩。
有个名叫“果冻虾仁”的哥们儿将emoji表情语法整理下来了。有福啦哈哈哈~~附上链接:emoji表情语法
当然这个是由官方文档的,附上链接:emoji官方介绍
Markdown语法教程完结
文章的结尾自然是用来扩展的呀~~
据说markdown也可以用来打公式, 打公式用的是latex语法,小伙伴们敬请期待我的latex语法博客哦~~
这真的是我这辈子写过的笔记中最详细的一份!!!真不敢相信我竟然这么有耐心,并且花了这么多的时间!!!参考了大量的教程,最终是自己一个字一个字敲出来的,很多示例都是自己编的,就为了防止大家再踩我踩过的坑。希望对小伙伴们有帮助哦~~
